ABC Dostępności: K jak Kontrast

Czarno na białym – czyli jasno i wyraźnie, a więc: zrozumiale. Faktycznie, dzięki czarnym literom na białym tle informacja będzie czytelna. Ostrzegać lepiej jednak kolorem czerwonym lub żółtym. Jeśli zaś żółtym, to przecież nie na białym tle. Kontrast tylko pozornie jest zagadnieniem prostym. Jak się nim prawidłowo posługiwać, tłumaczymy w kolejnej części cyklu ABC Dostępności.
Dla kogo ważny jest kontrast?
Tak naprawdę dla wszystkich, prócz pewnie osób, które całkowicie nie widzą. O ile jednak spora część społeczeństwa poradzi sobie nawet z przeczytaniem ciemnoszarych liter na niewiele jaśniejszym tle, o tyle dla części z nas będzie to zadanie zbyt trudne.
Termin „słabowidzący” obejmuje bowiem szeroką grupę osób z różnymi schorzeniami narządu wzroku – wrodzonymi lub nabytymi w wyniku chorób lub wypadków. Skutkiem może być znaczna utrata ostrości lub pola widzenia, trudności w adaptacji do zmiennych warunków oświetlenia, brak postrzegania barw, a także posiadanie jedynie poczucia światła.
Światło jest zresztą istotną zmienną. Zwłaszcza słońce potrafi sprawić, że nawet dobrze widzący człowiek nie dojrzy przed sobą biegnących w dół betonowych schodów na szarym tle. Wiadomo, jak może się to skończyć, dlatego kontrast jest w wielu przypadkach nieoceniony. Zbyt często pozostaje jednak niedoceniony.
Generalnie więc: dla wielu kontrast jest kluczowy, by normalnie funkcjonować, nie jest jednak tak, że dla reszty pozostaje bez znaczenia.
Gdzie powinno się stosować kontrast?
Kontrastu na pewno wymaga informacja. Każdy jej rodzaj – od tekstu w książce lub na stronie internetowej po informację kierunkową w budynku, w tym piktogramy. Czyli od materiałów drukowanych lub wyświetlanych na ekranie po wszystko to, co nam dostarcza informacji w przestrzeni publicznej. W przypadku informacji kluczowe jest, by jak najwięcej osób ją dostrzegło z jak największej odległości.
Kontrast jest też jednak istotny we wszystkim, co nas przed czymś ostrzega. Będzie to więc oznakowanie niebezpieczeństw, znaki drogowe, pojazdy pogotowia, straży pożarnej, policji. Ale także krawędzie schodów i pochylni, wystające w nietypowych miejscach elementy architektury, w które można uderzyć głową, pasy dla pieszych itp.
Jak działa kontrast?
Kontrast wizualny może być tworzony na różne sposoby. Może to więc być różnica w jasności, różnica barw, różnica nasycenia koloru. Ten ostatni jest zresztą najmniej czytelny. Z kolei kontrast oparty o różnicę barw z jednej strony jest często bardzo skuteczny, ponieważ np. kolory żółto-zielone są przez ludzkie oko dobrze dostrzegane, jednak przy niektórych zestawieniach kolorystycznych może być nieczytelny dla daltonistów.
Najskuteczniejszy może więc być kontrast oparty o różnicę w jasności. Jest w pewnym stopniu niezależny od warunków, w których się znajdujemy, do pewnego stopnia „działa” nawet w przypadku silnego światła lub wtedy, gdy światła jest bardzo mało.
Różnie mierzy się poziom kontrastu, natomiast w dziedzinie dostępności architektonicznej najczęściej stosuje się skalę LRV (ang. Light Reflectance Value). Mierzy się nią stosunek światła, które pada na powierzchnię, do światła, które się od niej odbija. 100 oznacza pełne odbicie światła (jest to więc czysta biel, która zresztą w naturze nie występuje), natomiast 0 to brak odbicia (czysta czerń – o nią także trudno w naturze). Najprościej: kontrast między dwiema powierzchniami, dwoma przedmiotami lub elementami przestrzeni jest to więc różnica ich LRV (choć coraz częściej kontrast wylicza się w oparciu o bardziej złożony wzór).
Nieco inaczej będzie z ekranami komputerów i innych urządzeń, które nie tyle odbijają światło, co same je na założonym poziomie emitują. Minimalne kontrasty tekstu lub jego obrazu są precyzyjnie określone w WCAG, czyli międzynarodowych wytycznych dotyczących ułatwień w dostępie do treści publikowanych w internecie.
Jak powinien wyglądać właściwy kontrast?
Kontrast w architekturze
W swoim opracowaniu na podstawie normy ISO 21542:2011 w publikacji „Włącznik. Projektowanie bez barier” Kamil Kowalski podaje następujące wytyczne dotyczące minimalnego kontrastu w różnych miejscach budynku:
- 30 LRV: duże powierzchnie (np. ściany, podłogi, drzwi, sufity), elementy ułatwiające orientację lub poruszanie się (np. poręcze, włączniki, przyciski i inne urządzenia, elementy prowadzące ścieżek dotykowych),
- 60 LRV: miejsca mogące stanowić zagrożenie (np. krawędzie stopni, pochylni, przeszklenia, informacja wizualna).
Autor publikacji dodaje, że zwłaszcza dla osób słabowidzących ważne są odpowiednie kontrasty (minimum 30 LRV) pomiędzy np. posadzkami i ścianami, meblami i ich otoczeniem, ościeżnicami drzwi i ścianami (choć jeśli projekt wnętrza na to nie pozwala, należy w inny sposób umożliwić użytkownikom znalezienie drzwi).
Kontrast w internecie
Kontrast jest także jednym z kryteriów sukcesu WCAG (także w najnowszej wersji, 2.1), czyli międzynarodowych wytycznych dotyczących ułatwień w dostępie do treści publikowanych w internecie.
- By spełnić kryterium na poziomie AA (czyli drugim z trzech), tekst lub jego obraz musi mieć współczynnik kontrastu na poziomie minimum 4,5:1. Jedynie w przypadku dużego tekstu może to być 3:1.
- Na najwyższym poziomie AAA minimalny kontrast tekstu lub jego obrazu musi wynosić 7:1, a poziom 4,5:1 dotyczy dużego tekstu.
Co ważne, wymogi te nie dotyczą m.in. tekstu, który jest częścią loga lub marki oraz tekstów, które są czystą dekoracją.
Jakich błędów nie popełnić projektując kontrast?
Najczęstszym błędem jest za mały kontrast, czyli tendencja do tworzenia monochromatycznych przestrzeni i zbyt delikatnej informacji. Może to wyglądać dość szlachetnie, elegancko, ale jasnoszary napis na białym tle mało komu się przyda. Natomiast szare schody z szarymi poręczami na szarym tle ścian mogą być wręcz niebezpieczne.
Napisy są czasem umieszczane na szkle, którego przezroczystość powoduje, że nie mamy kontroli nad tłem. Padające światło może więc skutkować brakiem czytelności. By niczego nie zobaczyć, wystarczy też, że po drugiej stronie szyby stanie ktoś w ubraniu o takim kolorze, jak litery.
Choć żółty kolor jest dla większości ludzi łatwy do zauważenia, to nie zawsze musi być idealnym rozwiązaniem służącym zapewnieniu kontrastu. Żółte linie ostrzegające przed niebezpieczeństwem dobrze sprawdzą się na czarnym lub bardzo ciemnym tle, jednak np. na schodach z żółtego piaskowca mogą być ledwo widoczne.
Błędem występującym z kolei na stronach internetowych jest prymat designu nad użytecznością. Skutkuje to czasem tym, że tekst jest umieszczany na niewiele różniącym się od niego tle albo tło jest kolorowe, przez co przeczytanie całego wyrazu lub zdania staje się problemem nie tylko dla osób słabowidzących. Tymczasem wystarczy chwila namysłu projektanta (oraz znajomość zasad WCAG), by takiego kłopotu użytkownikowi nie sprawiać.
Zastosowanie kontrastu w praktyce

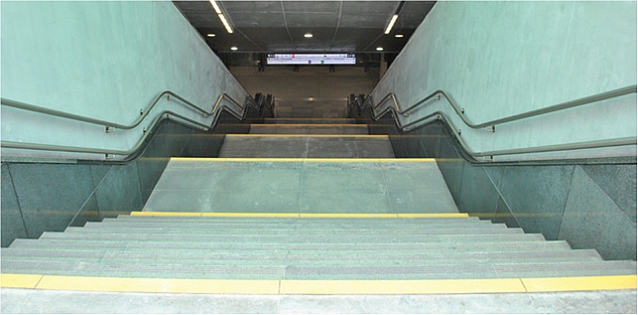
Zejście na stację metra Stadion Narodowy. Zapewniono kontrastowe oznaczenia pierwszego i ostatniego stopnia każdego biegu schodów.

Dworzec Warszawa Wschodnia – czytelny system informacji wizualnej, umieszczony na kontrastowym, matowym tle. Dwujęzyczne opisy oraz dobrze zaprojektowane piktogramy ułatwiają poruszanie się turystom.

Centrum Badań i Rozwoju Technik Bezpieczeństwa Procesów Pracy i Środowiska (TECH-SAFE-BIO), Centralny Instytut Ochrony Pracy – Państwowy Instytut Badawczy – kontrastowy system oznaczeń ściennych. Ponadto umieszczono tablice kierunkowe wskazujące położenie poszczególnych pomieszczeń.
Kontrast – ekspert radzi
 Kamil Kowalski, projektant dostępności, dyrektor Integracja LAB
Kamil Kowalski, projektant dostępności, dyrektor Integracja LAB
Warto się zawsze zastanowić, w którym miejscu kontrast ma znaczenie. Gdzie jest kluczowy, gdzie jest potrzebny tylko trochę, a gdzie być może w ogóle jest zbędny. Wiadomo, że informacja w budynku to jedna z ważniejszych kwestii, więc tu kontrast musi być na jak największym poziomie. Ale będą przypadki, w których kontrast nie ma znaczenia albo może wręcz powodować chaos w przestrzeni, przez co będą znikały elementy, które są być może ważniejsze. Istotny jest więc umiar i zwracanie uwagi na sprawy naprawdę istotne.
Kontrastu nie powinno więc być za dużo. Niekorzystne mogą być jakieś wzorzyste podłogi albo ściany, bo to też może powodować złudzenia optyczne. Zdarzało się, że tak kontrastowo malowane stacje metra powodowały ataki epilepsji u jadących pociągiem. Istnieją więc pewne zasady, których należy przestrzegać. Znam jednak budynki i przestrzenie, których projektanci łamali utarte reguły, a stworzona przez nich przestrzeń potrafi być świetną architekturą, w której chce się przebywać.
Na pewno jednak czytelność kontrastu zależy od wielu czynników niepowiązanych z nim bezpośrednio. Jest więc światło, które wpływa na to, jak postrzegamy kontrast. Przy lepszym oświetleniu widzimy go lepiej. Teoretycznie więc może on być wtedy mniejszy. Z kolei gdy oświetlenie jest słabe, wtedy kontrast musi być większy. Znaczenie ma też wielkość powierzchni. To nie jest przypadek, że standardy dotyczące przestrzeni architektonicznej wymagają mniejszych kontrastów między ścianą a podłogą niż między literą a tłem. Kąty padania światła też mają znaczenie. Można zestawić białą podłogę z białą ścianą i tylko przez to, że będą oświetlone pod innymi kątami, będzie się miało wrażenie, że istnieje pewna różnica kolorystyczna. Znaczenie ma także ostrość krawędzi, które się ze sobą spotykają. Jeśli rozmyję krawędź litery na jakimś tle, to ona będzie mniej czytelna, niż gdyby te krawędzie były ostre. Także zwiększenie ciemności, nawet nieznaczne, samego konturu znaku spowoduje zwiększenie jego czytelności.
Z przykrością muszę stwierdzić, że czasem da się zauważyć pewną niechęć niektórych projektantów do wprowadzania kontrastu, nawet w ważnych miejscach. Uważają, że kontrast musi być brzydki. Tymczasem znam masę przykładów na to, że kontrast można wprowadzić w sposób bardzo estetyczny. Będzie to wyglądać elegancko, czasem nawet ekskluzywnie. Wszystko zależy od projektu, natomiast niektórzy architekci obawiają się, że kontrast będzie wyglądał „tanio”, źle, więc próbują go unikać. Stosują więc pewne tricki, by jedynie wypełnić przepisy. Chyba najczęściej zdarza się to w przypadku schodów. Przepisy wymagają kontrastowego oznaczania stopni, ale nie określają, jak ten kontrast musi wyglądać, nie dają narzędzia do stwierdzenia, czy on jest, czy go nie ma. Tymczasem kontrast na schodach nie musi być w kolorze żółtym, a tak się często uważa. Może to być kolor, który będzie współgrał z projektowanym otoczeniem, a jednocześnie będzie kontrastowy w stosunku do schodów.
Cykl: ABC Dostępności
O niektórych ludziach mawia się, że widzą drzewa, ale nie widzą lasu. Z dostępnością architektoniczną jest podobnie.
Inwestorom, zarządcom budynków, architektom wydaje się czasem, że wystarczy do budynku dodać pochylnię i potrzeby osób z niepełnosprawnością są zaspokojone. Nie jest to prawda. Różne są przecież potrzeby osób poruszających się na wózkach, niewidomych, głuchych czy z niepełnosprawnością intelektualną, ale i rodziców z małymi dziećmi, podróżnych z bagażami, kurierów z paczkami. Dlatego dostępność budynków i przestrzeni należy traktować kompleksowo, aby każdy czuł się bezpiecznie i komfortowo, korzystając z nich samodzielnie.
Z drugiej jednak strony, różne składowe dostępności służą osobom o różnych potrzebach, a dla reszty są często niezauważalne. Każda z tych składowych ma swoje zasady. Dlatego w ramach cyklu „ABC Dostępności” chcemy je rozłożyć na czynniki pierwsze. Wspólnie m.in. z ekspertami Integracja LAB tłumaczymy, komu konkretne rozwiązanie służy, gdzie powinno się je stosować, jak działa, jak powinno wyglądać oraz ile kosztuje. Opowiadamy też, jakich błędów nie popełniać przy projektowaniu i budowie lub montażu, a na przykładach prezentujemy prawidłowe jego zastosowanie.
W ramach cyklu „ABC Dostępności” pokazujemy więc drzewa, nie zapominając przy tym, że dopiero wspólnie tworzą las.
Polecamy także:
- D jak Drzwi
- D jak Dźwig osobowy
- F jak Flexstep
- I jak Informacja (wizualna, dźwiękowa, dotykowa)
- Ł jak Ławka
- M jak Muszla ustępowa
- N jak Nawierzchnia
- P jak Platforma przyschodowa
- P jak Pochylnia (zwana też Podjazdem)
- P jak Podnośnik pionowy
- P jak Pole manewrowe
- P jak Poręcz
- P jak Poręcze łazienkowe (zwane też Uchwytami)
- P jak Prysznic (zwany też Natryskiem)
- R jak Recepcja
- S jak Schodołaz
- S jak Schody
- S jak System wzywania pomocy do toalety
- U jak Umywalka
Artykuł powstał we współpracy z Bankiem Gospodarstwa Krajowego


Komentarze
-
W związku z wejściem w życie w dniu 06 września 2021r. kolejnych przepisów ustawy z dnia 19 lipca 2019 r. o zapewnieniu dostępności osobom ze szczególnymi potrzebami zwracamy się z prośbą o wyjaśnienie następującej wątpliwości: Wiem, że przedmiotowa ustawa dotyczy głównie podmiotów publicznych, ale zwracano nam uwagę, że w przypadku podmiotów realizujących swoje zadania finansowane z udziałem środków publicznych podmiot taki pomimo tego, że nie jest przedsiębiorstwem publicznym jest zobowiązany do zapewnienia dostępności, a tym samym podlega ustawie z dnia 19 lipca 2019r. (Art. 4 ust. 3). Wyjaśniano nam, że wszystkie działania realizowane ze środków publicznych objęte są, zgodnie z intencją ustawodawcy, reżimem dostępności. I ma to dotyczyć spółdzielni mieszkaniowych i wspólnot.odpowiedz na komentarz
Polecamy
Co nowego
- Potrzeby osób z niepełnosprawnościami są wciąż niedostrzegane
- PFRON: Wypożyczalnia technologii wspomagających dla osób z niepełnosprawnością
- Minister ds. polityki senioralnej: młodzież będzie uczyła osoby starsze korzystania z internetu
- Polska pierwszym krajem na świecie, w którym poddano pacjenta terapii genowej w badaniu klinicznym ASPIRE-FTD dla chorych z otępieniem czołowo-skronio
- Badanie potrzeb Osób niepełnosprawnych w Polsce

![kadr z filmu Mateusz Jarecki. Mądrość dziennikarza [FILMIK]](/files/nowe.niepelnosprawni.pl/public/2024/wideorozmowa_jarecki.jpg)
Dodaj komentarz